使用するLumberyardのバージョンは1.15.0.0です。
参考資料:Amazon Game TechのYoutubeチャンネル、Lumberyardユーザーガイド
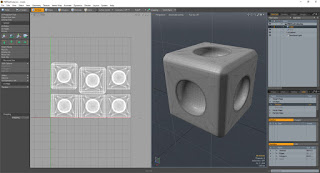
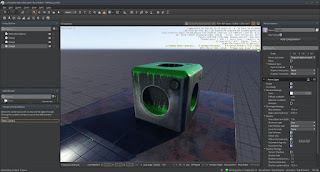
まずはオブジェクトを用意します。今回はテスト用にこの様なキューブ状のオブジェクトを作成しました。これをFBXでエクスポートしておきます。

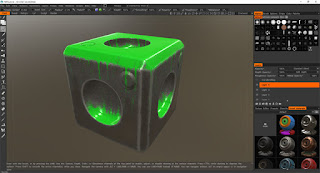
このオブジェクトの為のマテリアルを作成します。
今回は3D-Coatを使っています。

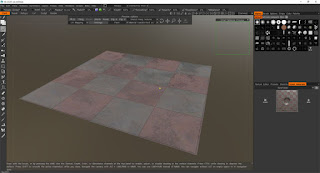
同様に床用のプレーンオブジェクトも用意します。

床用のプレーンオブジェクトから作成したPBR用のテクスチャーです。今回はPNGで作りました。
(2019/01/04追記:後から気づいたのですが、テクスチャーに追加したアルファチャンネルがPNGでセーブした時にロストしてました…画像フォーマットには詳しくないので良く分かりませんが、PNGのアルファって必ず透過として持つ仕様なんですかね?とりあえずTGAなら問題無いので、下の画像も差し替えました。)

LumberyardのPBRはスペキュラーワークフローなので、Diffuse・Specular・Glossiness・Normalの4種類を使います。この内Glossinessは、こちらのドキュメントに従いNormalのアルファチャンネルに格納します。なのでLumberyardで使用するテクスチャーファイルは3つという事になります。
各テクスチャーファイルにはこちらのドキュメント通りにサフィックスを付けます。
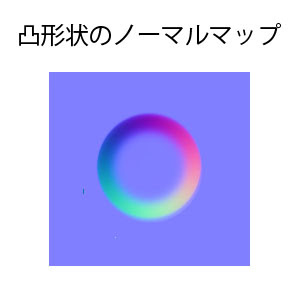
NormalのRGBは下図の様にします。

3D-Coatを使う場合、出力した画像のGreenチャンネルを反転させるとこの様になります。
全てのオブジェクトとテクスチャーが用意出来たらC:/Amazon/Lumberyard/1.15.0.0/dev/StarterGame/の下に適当なフォルダを作り移動させます。今回は以前キャラクターを作った際に用意した場所を再利用する事にし、以下の様にしました。
オブジェクトの移動先
C:/Amazon/Lumberyard/1.15.0.0/dev/StarterGame/Items_LowPolyMan/objects/
テクスチャーの移動先
C:/Amazon/Lumberyard/1.15.0.0/dev/StarterGame/Items_LowPolyMan/textures/
では、Lumberyard Editorでの作業に入ります。
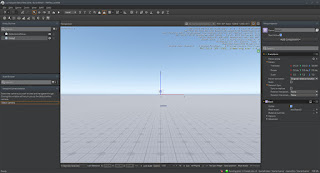
まずFile - Newで新規レベルを作成して下さい。

次はオブジェクトの用意です。
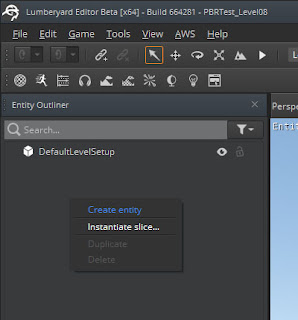
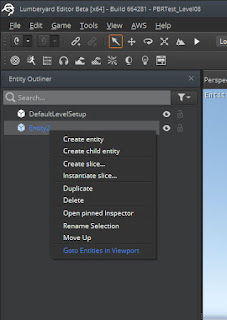
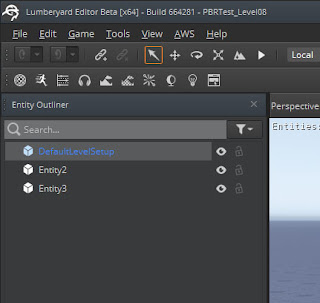
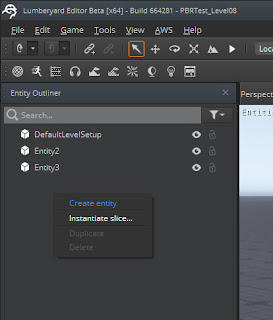
Entity Outlinerでマウス右クリック → Create Entityを実行し、新規Entityを作成します。

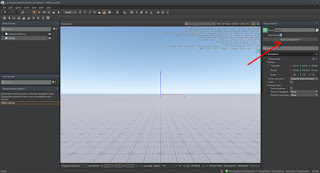
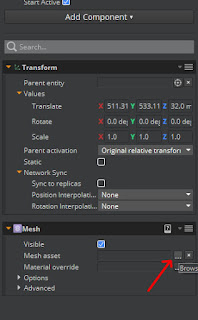
作成したEntityを選択した状態でEntity InspectorでAdd Componentを実行します。

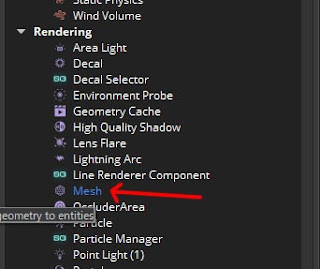
ComponentのリストからMeshを選びます。

追加されたMeshコンポーネントのMesh assetのブラウズアイコンをクリックしてファイルブラウザを出し、用意しておいたオブジェクトをロードします。

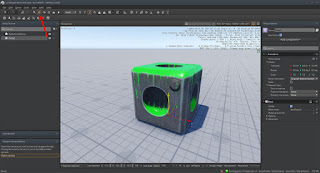
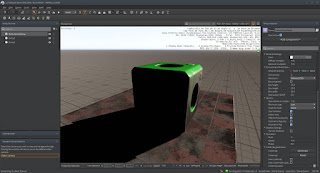
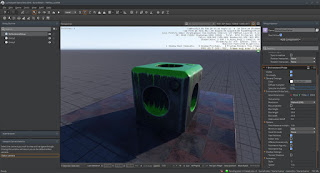
Perspectiveビューにオブジェクトが表示されました。

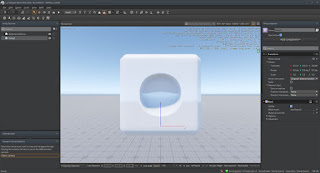
かなり遠いのでカメラを寄せてみます。Entity Outlinerでオブジェクトのエンティティを選び、マウス右クリック → Goto Entities in Viewportを実行します。

近くに表示されました。

マテリアルをアサインします。
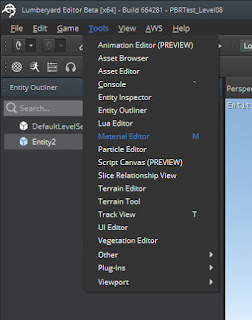
まずTools - Material Editorを実行してマテリアルエディタを表示します。

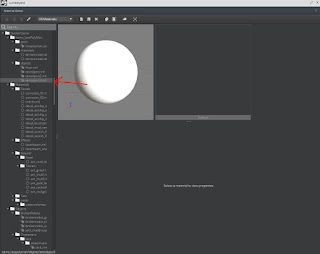
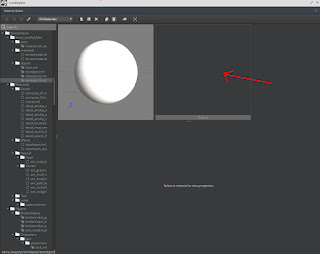
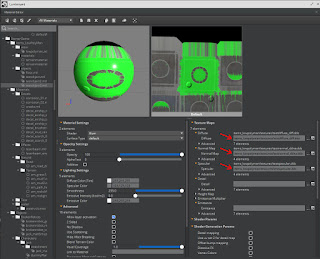
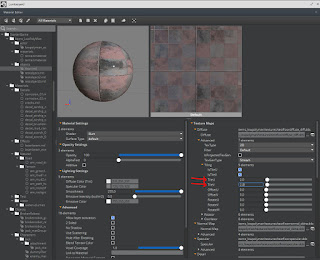
マテリアルエディタ左カラムにあるファイルブラウザから、先ほどのオブジェクトを選択します。右カラムに球と「Default」と名前が付いたエリアが表示されます。

Defaultエリアをクリックします。

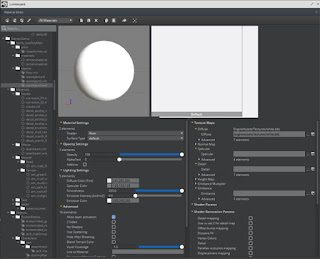
下に詳細が表示されます。

各テクスチャーのスロットにファイルをロードします。

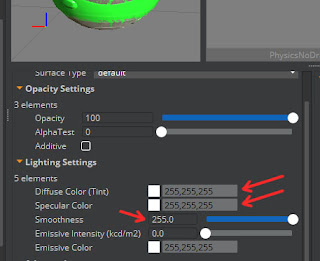
(2018/11/30追記) Diffuse Color(Tint)、Specular Color、Smoothnessそれぞれの値を上限の255にします。

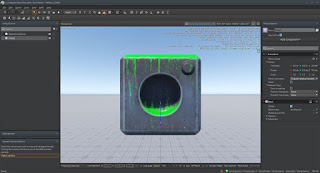
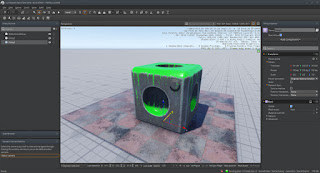
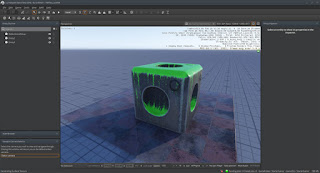
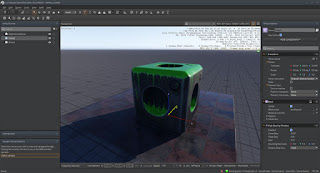
Perspectiveビューのオブジェクトにテクスチャーがアサインされました。

確認し易い様に視点を斜め位置にしました。視点はマウス各ボタンドラッグで動かします。

オブジェクトはMoveツールで移動させられます。

同じ手順で床のオブジェクトも配置しました。

タイリングはDiffuseのAdvancedの中にあるTilingで設定します。

太陽の方向を調整してみます。
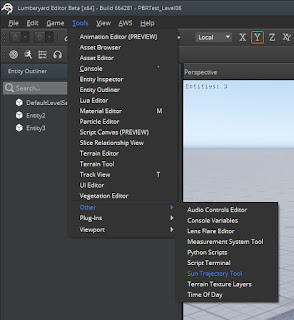
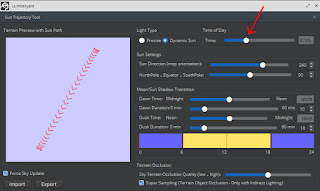
Tools - Other - Sun Trajectory Toolを実行します。

Sun Trajectory ToolのTime of Dayスライダーで時刻を朝に変更します。

背景が朝になりました。

ですがオブジェクトを良く見ると、なんとなく明るい感じがします。環境光が更新されていないからです。
環境光を更新してみます。
Entity OutlinerでDefaultLevelSetupを選択します。

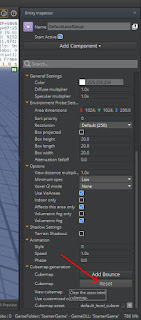
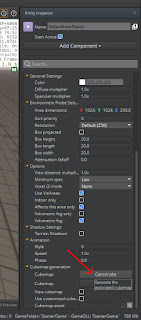
Entity Inspectorを見て下さい。DefaultLevelSetupエンティティの中にEnvironment Probeというコンポーネントがあります。その中にあるCubemap generationのCubemap - Resetボタンをクリックします。

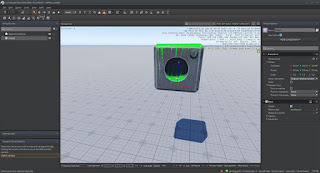
キューブマップがリセットされ、環境光が真っ暗になりました。

次にCubemap - Generateをクリックします。

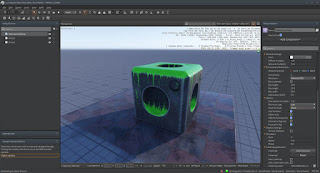
しばらく待つとキューブマップが生成され、オブジェクトが環境光で照らされました。

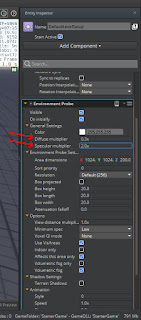
環境光の影響を調整してみましょう。
General SettingsのDiffuse multiplierとSpecular multiplierの値を変更してみます。

コントラストが強めになりました。

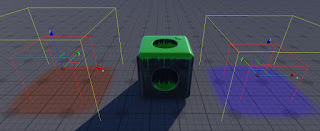
ちなみに、局所用にEnvironment Probeを追加する事が出来ます。
作り方は、新規にエンティティを作成しAdd ComponentでEnvironment Probeコンポーネントを追加するだけです。
下図では、左右に赤色と青色のEnvironment Probeを配置しています。キューブがエリアに入るとその色で照らされるのが分かります。



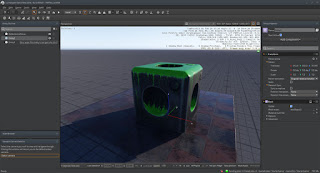
調整に戻ります。
キューブオブジェクトの影のエッジが甘いのでシャープにしてみます。
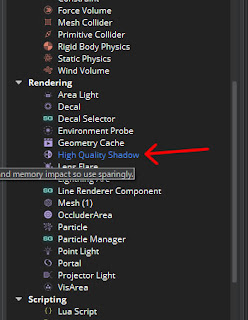
キューブオブジェクトのEntityを選択して下さい。

Add ComponentでHigh Quality Shadowを選択します。

影のエッジがシャープになりました。

ライトを作ってみます。
まず新規Entityを作成します。

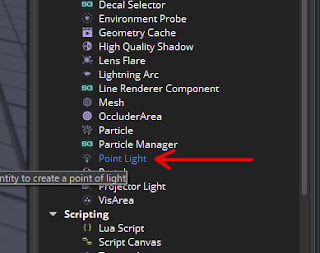
Add Componentでライトのコンポーネントを追加します。今回はPoint Lightにします。

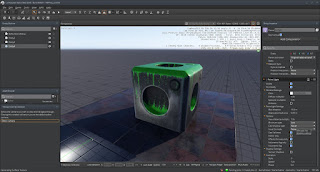
作ったライトで正面から照らしてみました。

ライトのOptionsのCast shadow specをNever以外にします。ライトの影が落ちる様になりました。

今回は以上です。









