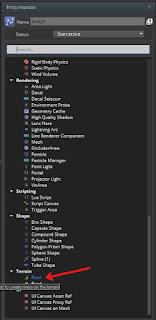
LumberyardにはTerrainで使える要素が幾つか用意されています。他のアイテムと同様にEntityにComponentを追加して作成します。
まずは川を作ってみましょう。
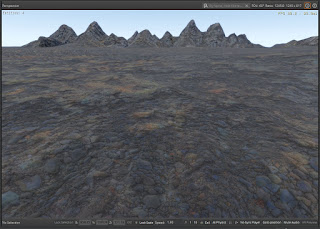
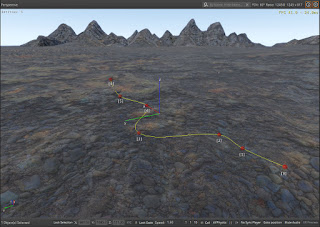
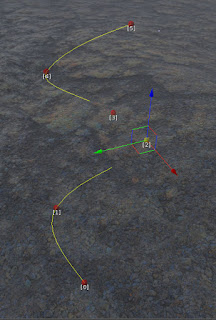
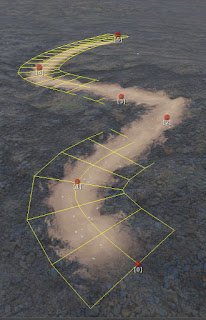
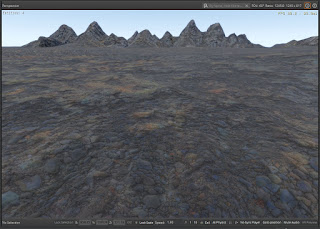
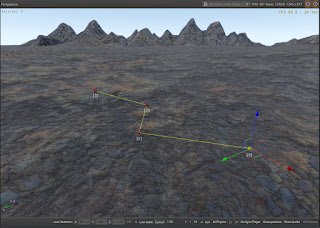
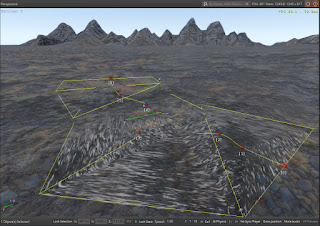
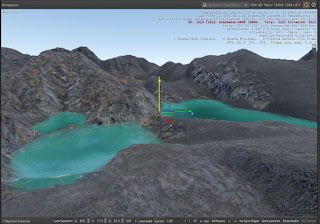
前々回の手順で作ったこちらの地形で実験してみます。

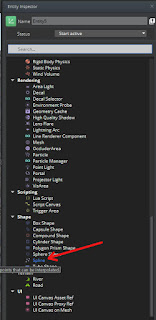
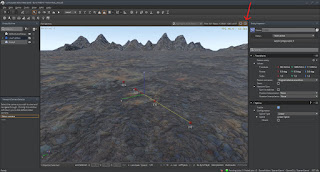
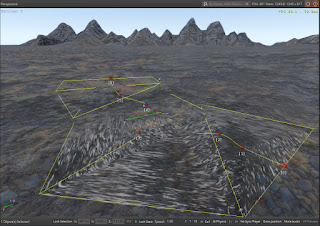
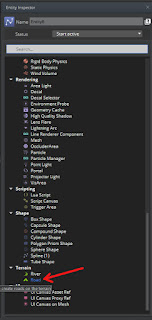
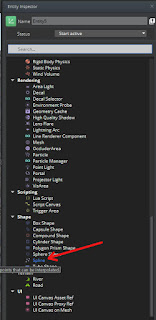
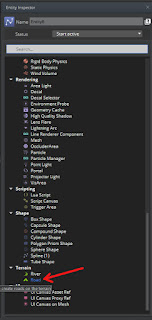
Entityを一つ作り、Add ComponentでSplineコンポーネントを追加します。

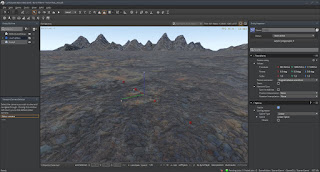
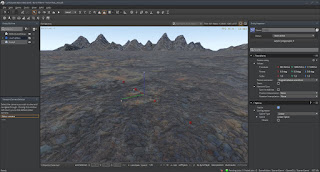
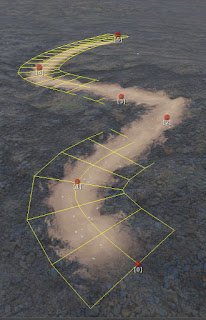
ビューに4個の赤い球体が表示されました。これはスプラインの制御点です。

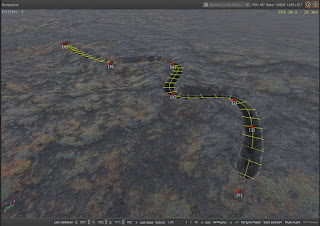
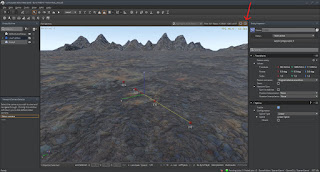
ビュー右上の「?」アイコンをクリックするとスプライン本体が黄色で表示されます。

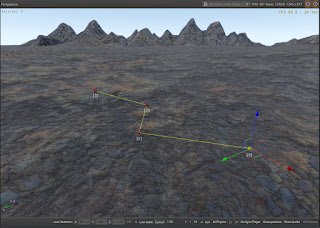
制御点(赤い球体)を選択しMoveツールで移動させるとスプラインが変形します。

現在はスプラインが上図の様に直線なので、これを曲線にします。
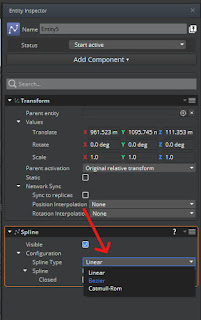
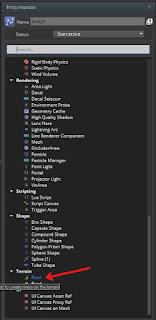
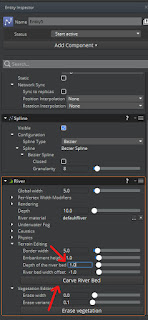
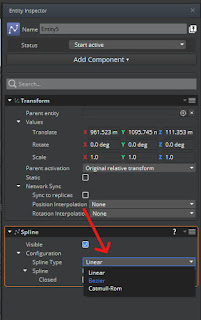
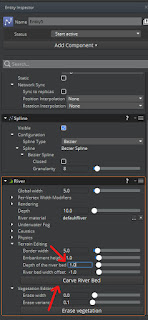
Entity InspectorでSpline TypeをBezierに変更します。

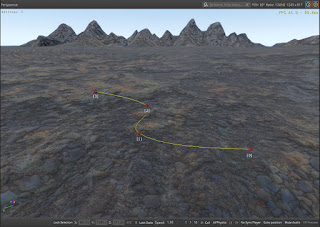
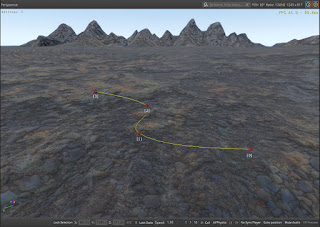
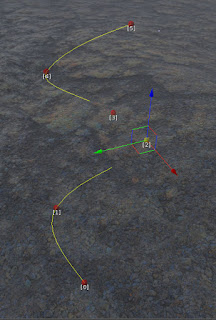
スプラインが曲線になりました。

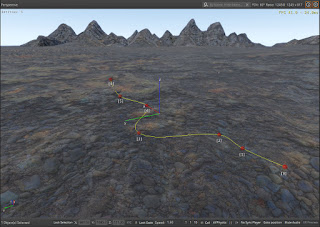
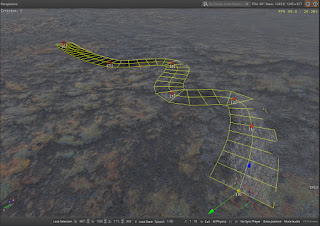
制御点を増やして、川っぽいラインにしてみます。
Ctrl+スプラインクリックで制御点を追加、Alt+制御点クリックで制御点を削除出来ます。(編集方法の詳細は
ユーザーガイドのスプラインの項目をご覧ください。)

次に、このEntityにRiverコンポーネントを追加します。

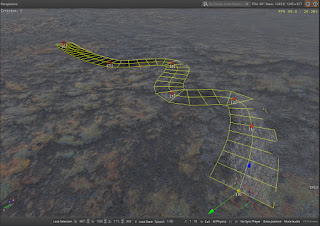
スプラインに沿って川が生成されました。

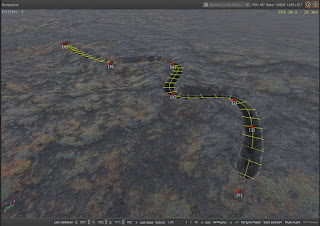
スプラインの各制御点を移動させて、川っぽいサイズにします。

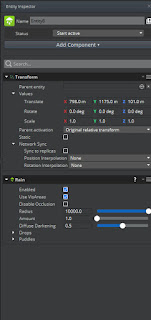
川に合わせて地形をへこませてみます。
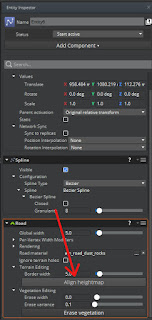
Entity InspectorのRiverのDepth of the river bedを1.0にし、Carve River Bedをクリックします。

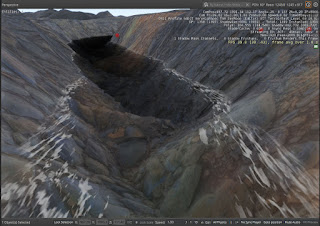
地形がへこみました。

アップにするとこんな感じです。

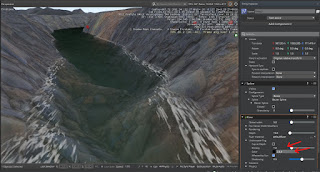
DensityとColorを調整して、やや濁らせてみました。

これで川の完成です。
続いて、道を作ってみます。
新規にEntityを作り、川の時と同じ手順でスプラインを作成します。

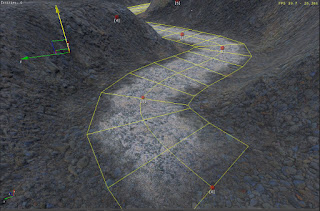
EntityにRoadコンポーネントを追加します。

道になりました。

道のマテリアルを変更します。
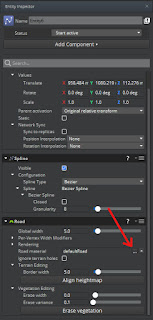
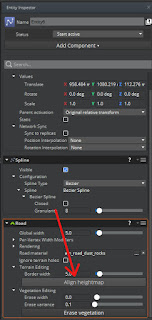
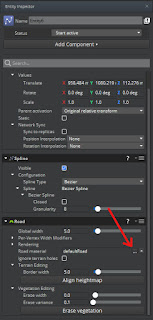
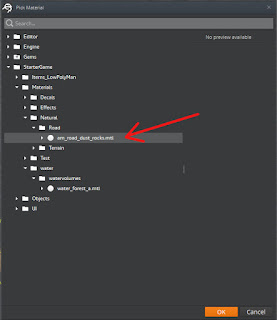
Entity InspectorでRoad materialの横の「...」アイコンをクリックします。

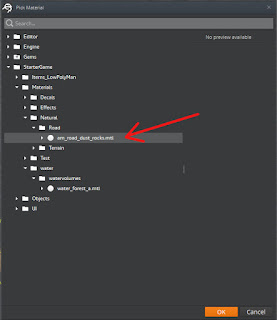
リストから、StarterGame/Materials/Natural/Road/の下にあるam_road_dust_rocks.mtlを選びます。

道のマテリアルが変更されました。

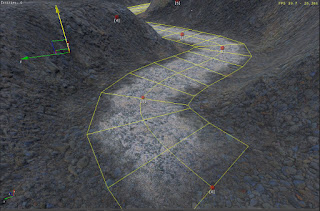
ところで、この道はスプラインの高度に関わらず地形上に表示されます。つまり、スプラインが空中に浮いていても地中に埋まっていても関係なく地面に道が投影表示されます。実際、上図のスプラインは一部が地面にめりこみ気味になっています。
ここで、逆に地形をスプラインの高さに合わせてみる事にします。
スプラインを地面の下になる様に移動させてから、Entity InspectorでAlign heightmapをクリックします。

地形がスプラインの位置にあわせてへこみました。

もしスプラインが空中にある場合は、逆に地形が盛り上がります。
これで完成でも良いのですが、せっかくなので道のテクスチャーをオリジナルの物に変更してみました。マテリアルは先ほどのam_road_dust_rocks.mtlをコピーして使っています。テクスチャーは32-bitのTGA、サイズは2048*2048、道の両側の透明度はアルファチャンネルで設定しています。テクスチャーサイズが元のマテリアルの物より小さくなったので、マテリアル上でのテクスチャーのタイリング設定をU方向(道の進行方向)に2に変更しています。

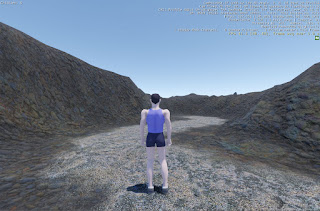
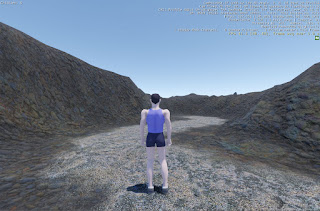
ゲーム中だとこんな感じです。

最後に海を作ってみます。
Lumberyardの昔のバージョンではレベルに最初から海が存在していたのですが、現在は他と同様にEntityにComponentを追加して作る様になっています。
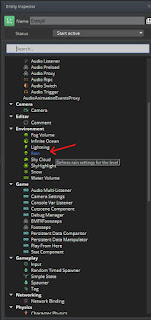
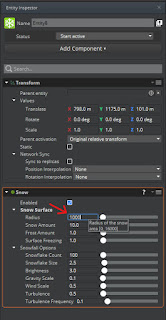
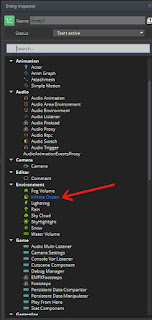
新規にEntityを作成し、Infinite Oceanコンポーネントを追加します。

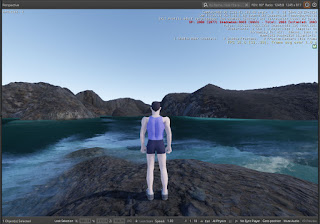
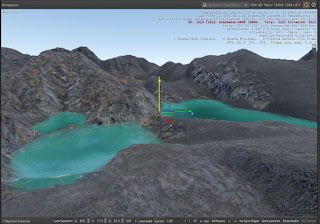
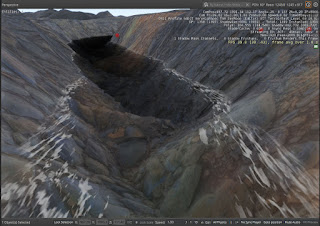
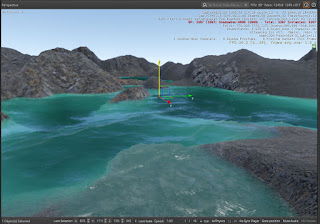
海が生成されます。谷の様な地形に配置してみました。

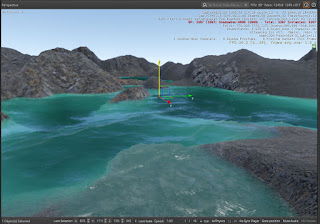
Entityの高さを変えると水面の高さも変わります。

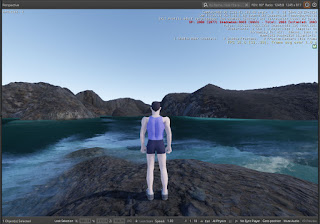
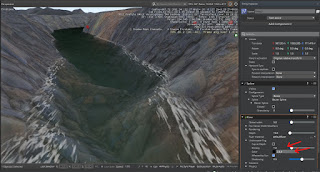
パラメータとライティングを調整してみました。